
Amazon.com: Expandable Wood Desktop Bookshelf Desktop Organizer Office Storage Rack Wood Display Shelf - Free Style Display True Natural Stand Shelf Rack Assembled Bookcase Adjustable Display Rack, White : Office Products

Amazon.com: MASAKA B&W - Japanese Style Desktop Organizer Double H Plants Display Shelf, Office Desktop Storage Rack, Adjustable Stackable Office Supplies Desk Organizer - Free Standing Shelf White : Office Products

Jerry & Maggie - Desktop Organizer Office Storage Rack Adjustable Wood Display Shelf | Birthday Gifts - Toy - Home Decor | - Free Style Rotation Display - True Natural Stand Shelf Black
























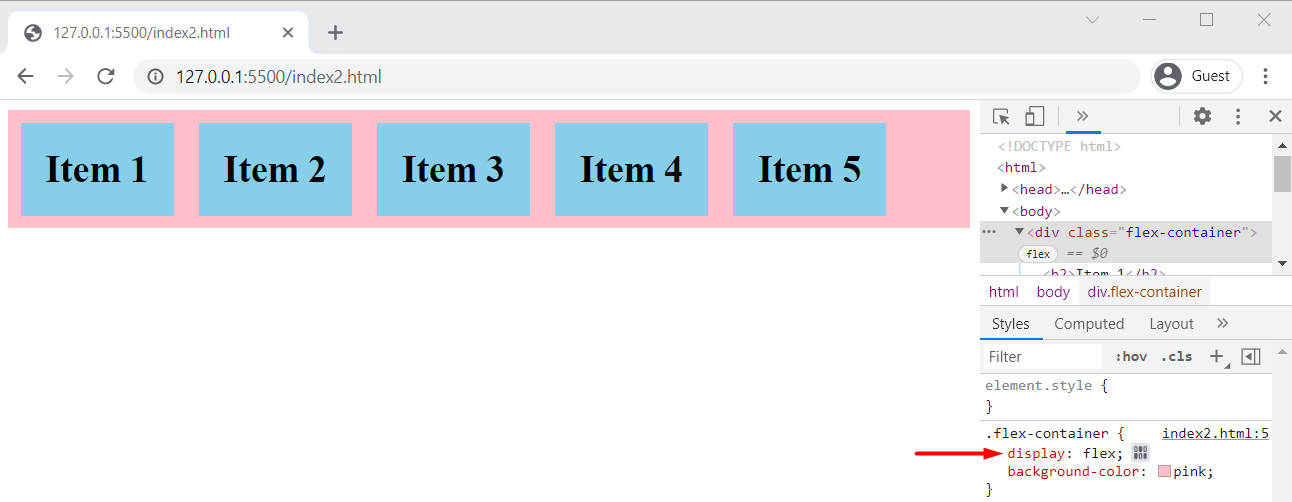
![JavaScript Display None Property [UPDATED 2022] - Developer Helps JavaScript Display None Property [UPDATED 2022] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)