css - Is there a way to style react select while keeping most of the original style? - Stack Overflow

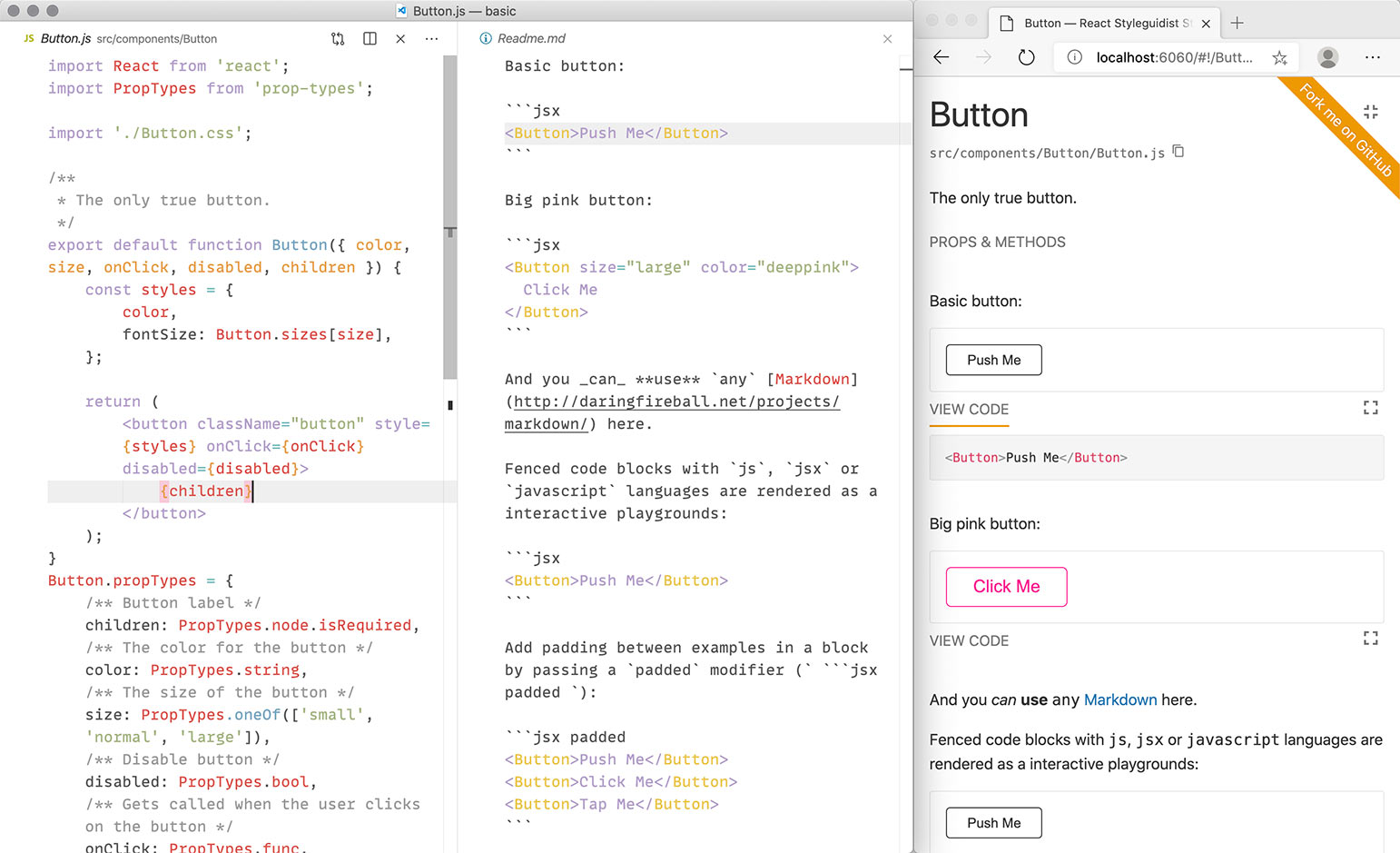
React Styleguidist: Isolated React component development environment with a living style guide | React Styleguidist

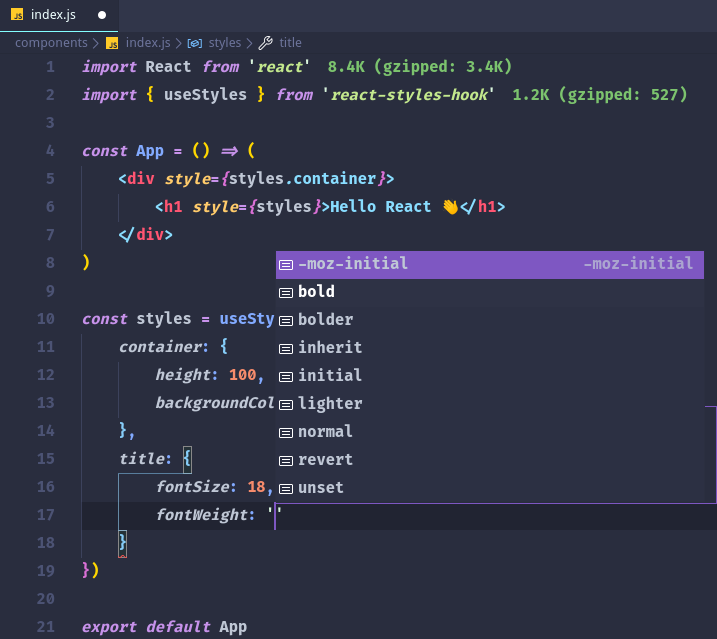
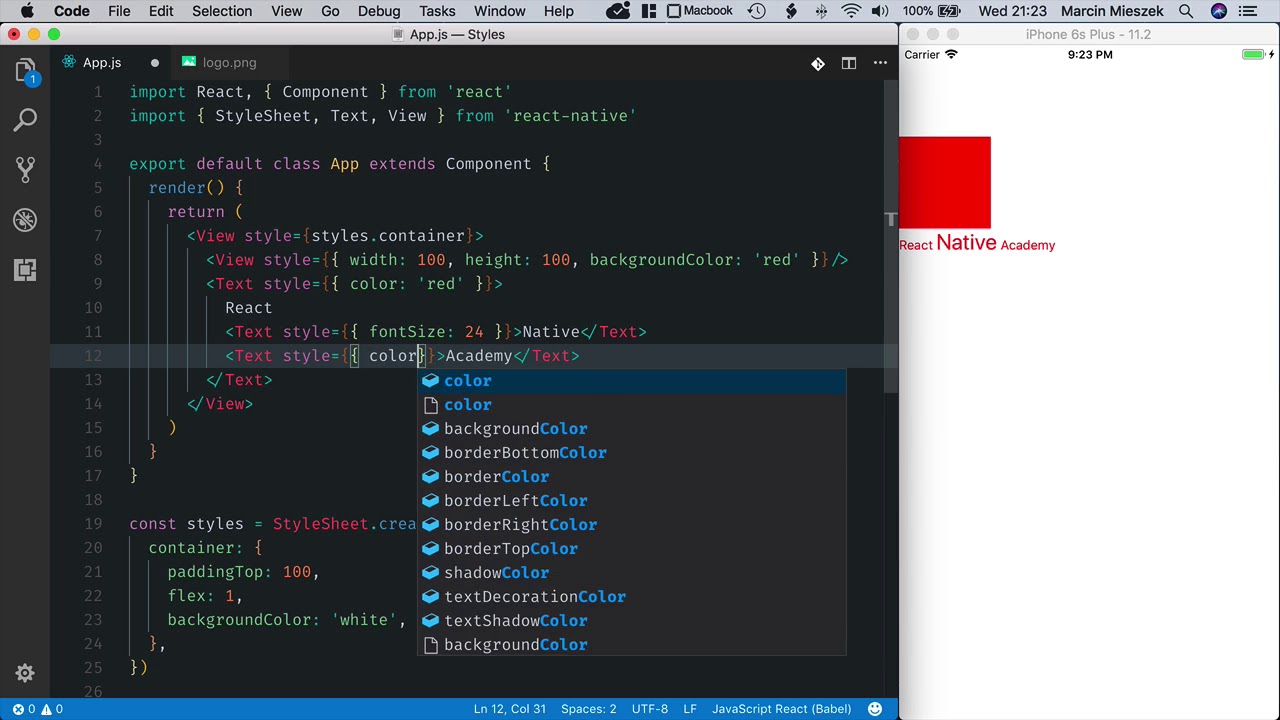
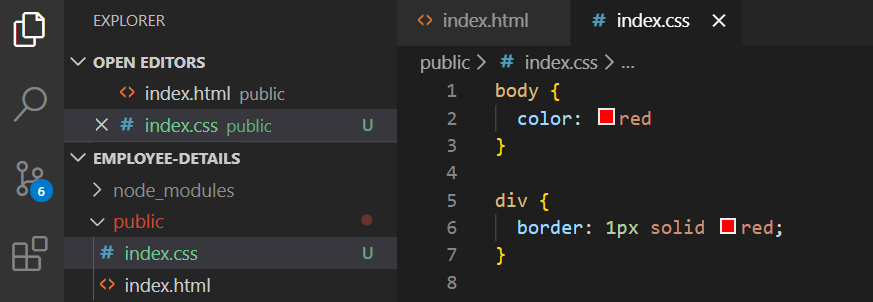
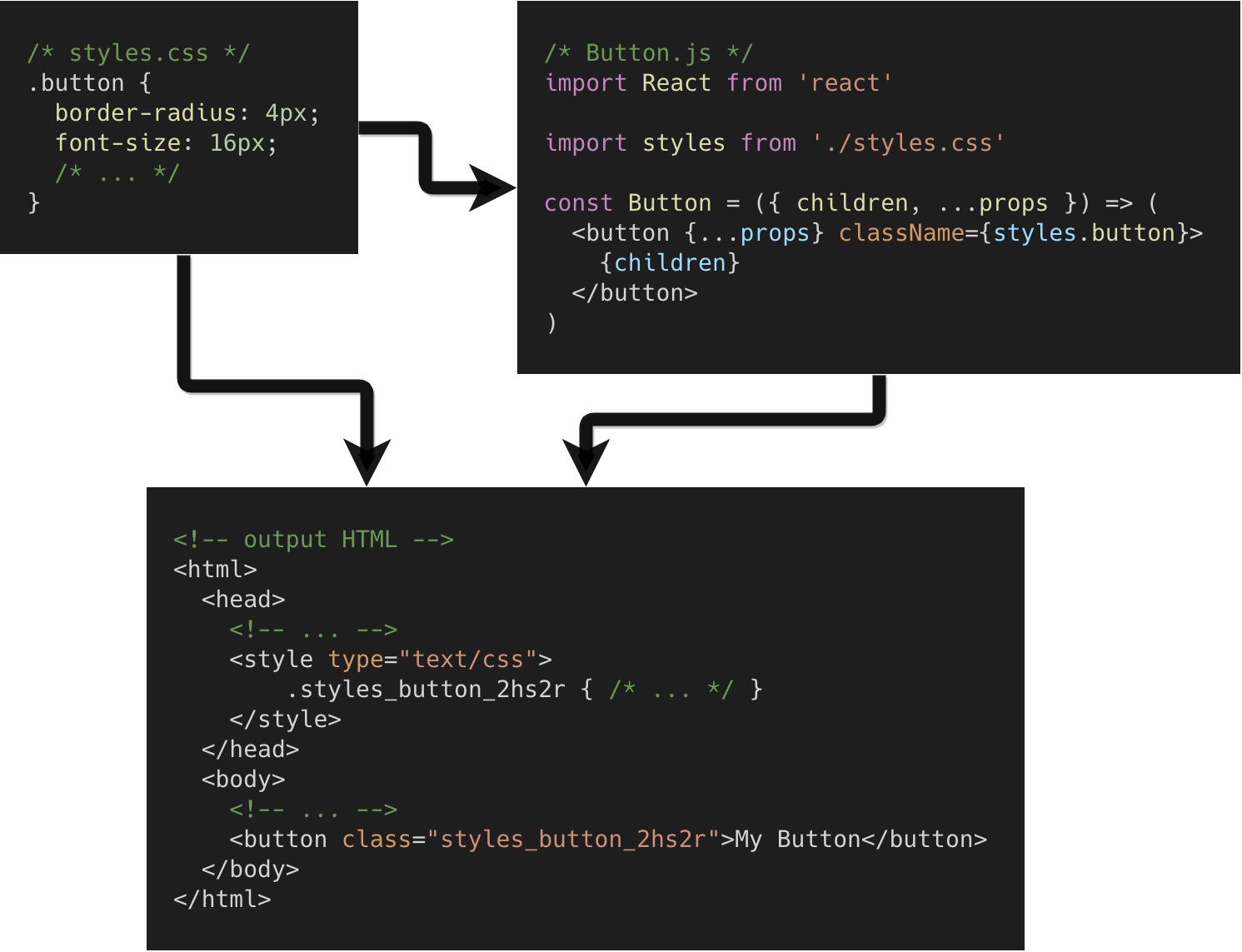
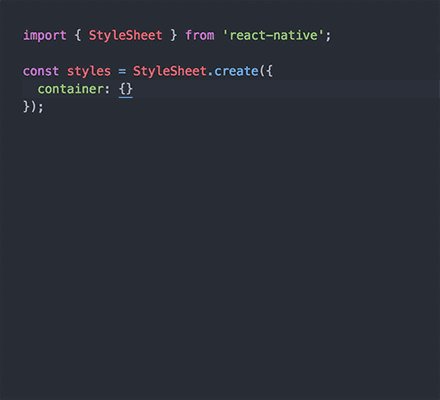
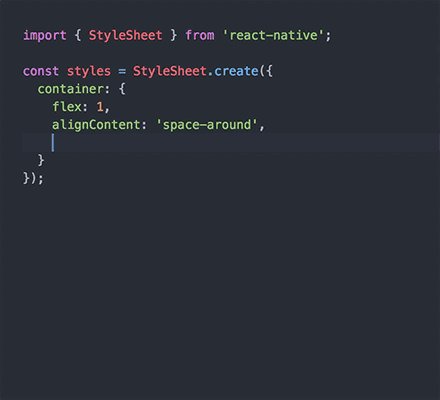
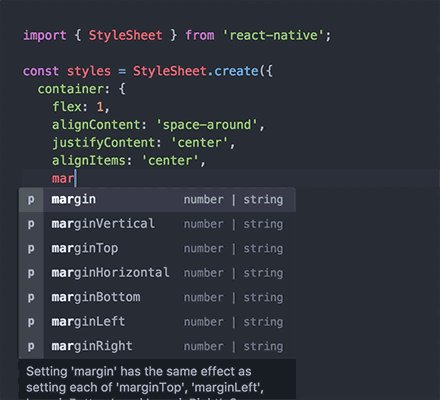
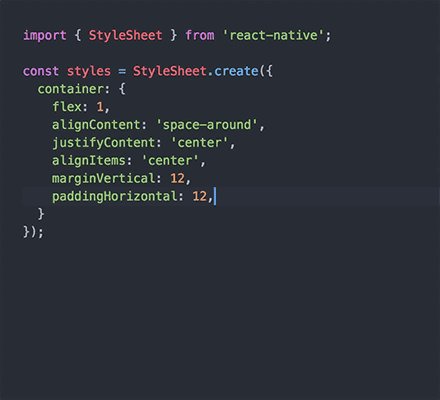
GitHub - ansumanshah/css-in-js: Autocomplete React Native / JS Styles and converting plain CSS to JS styles