
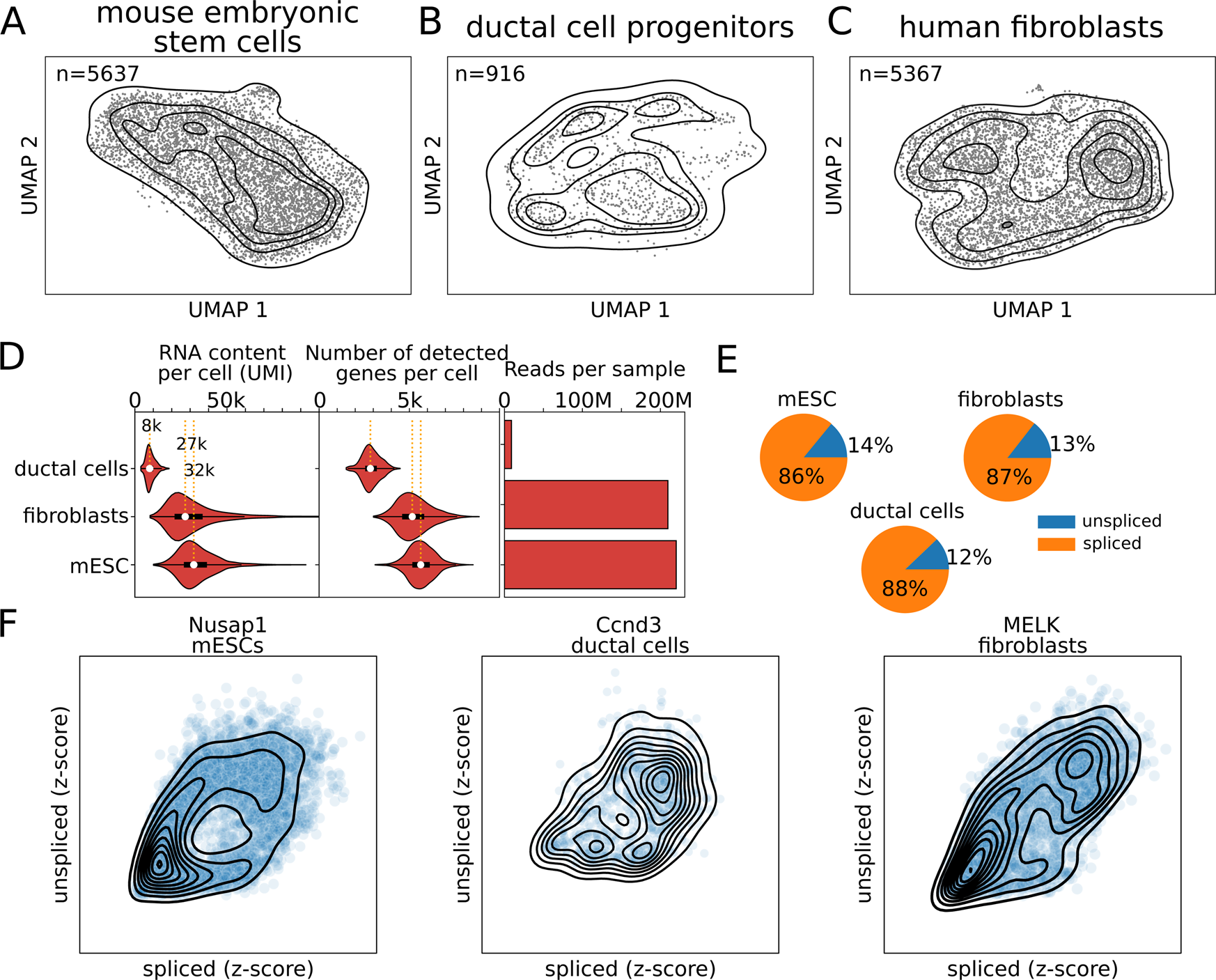
Cell cycle gene regulation dynamics revealed by RNA velocity and deep-learning | Nature Communications

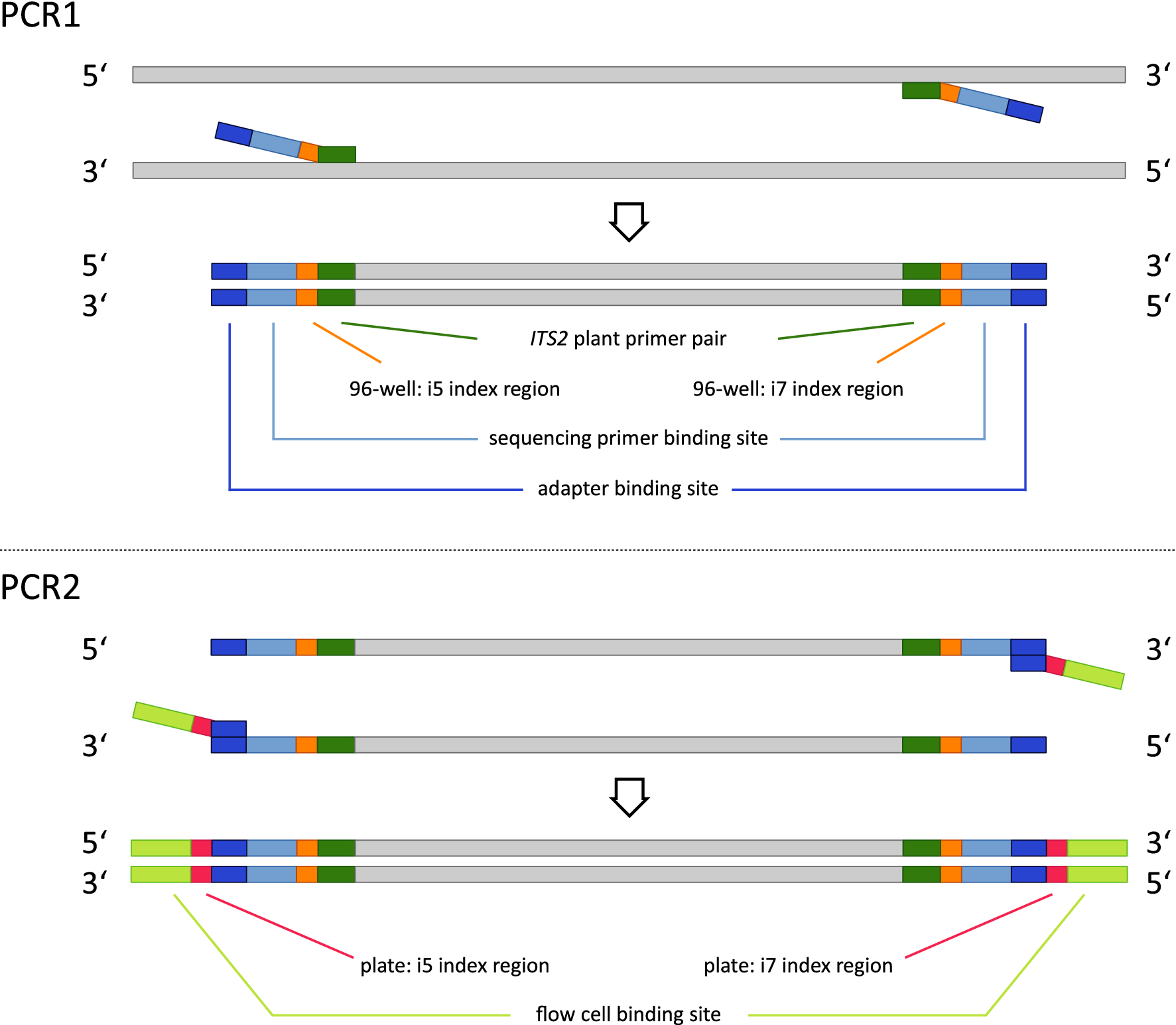
Handling of targeted amplicon sequencing data focusing on index hopping and demultiplexing using a nested metabarcoding approach in ecology | Scientific Reports