
Condensed Red neon font, Angular. Vector typefaces in outlined and filled styles, Part 8 of 8. Neon uppercase alphabet with narrow letters, numbers an Stock Vector Image & Art - Alamy

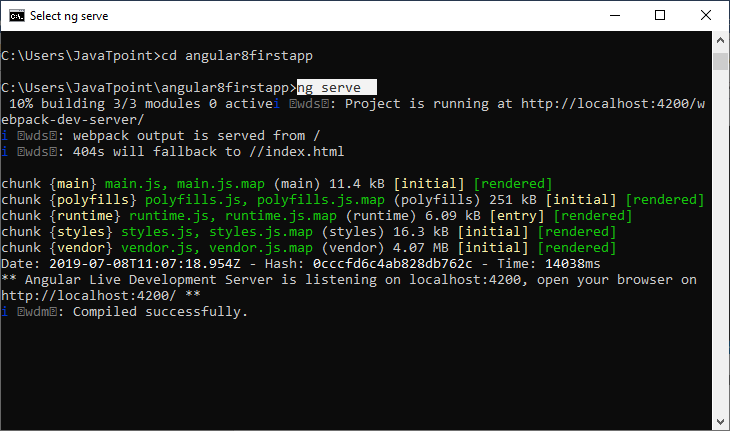
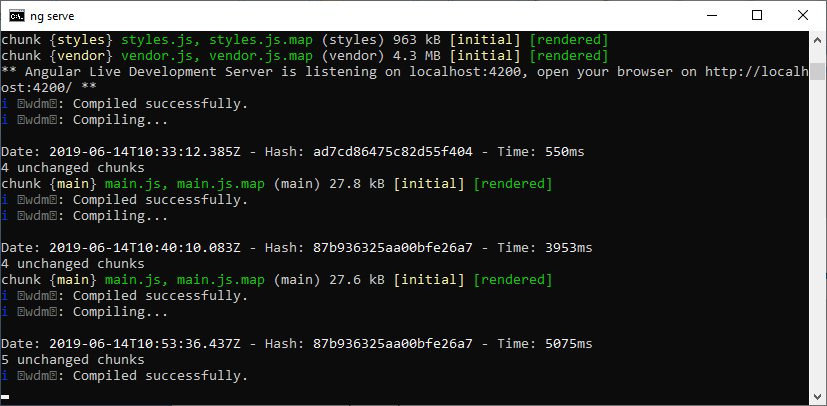
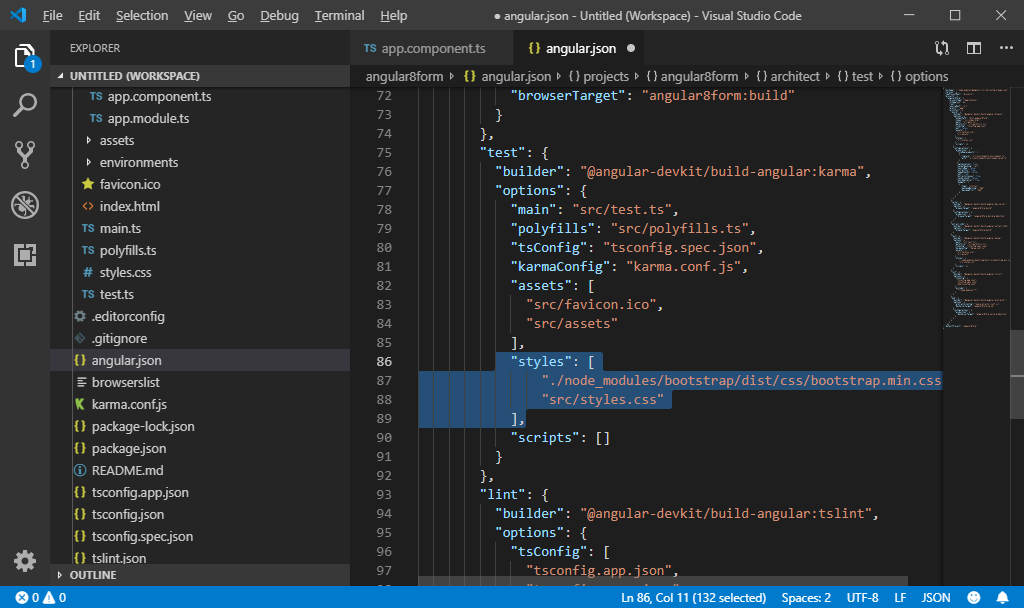
Angular 8 - Intermediate duplicate hash, rebuild time increased 4 x. angular (environment) 7 to angular 8 migration · Issue #14937 · angular/angular-cli · GitHub

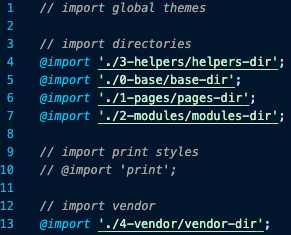
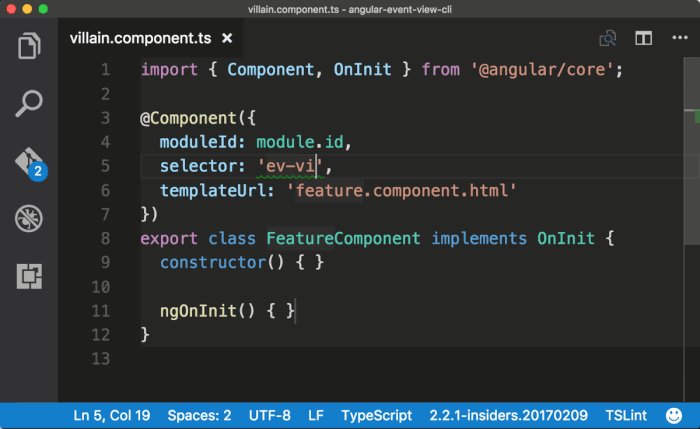
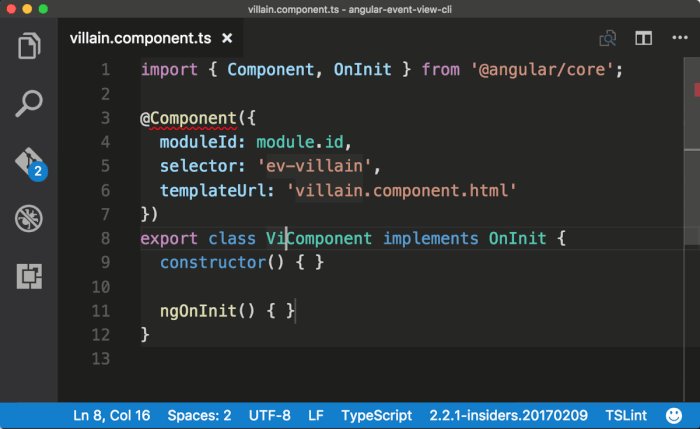
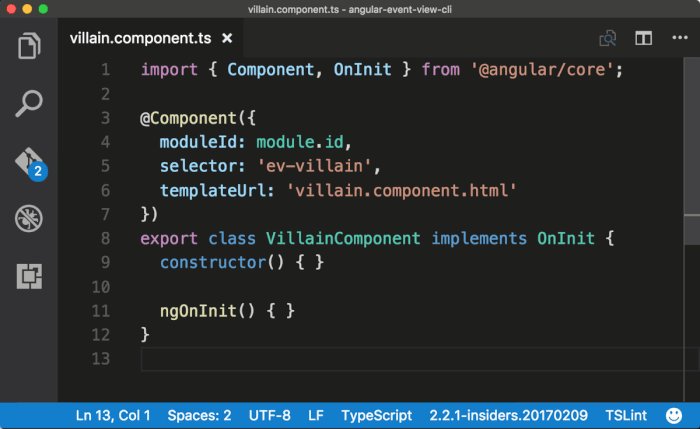
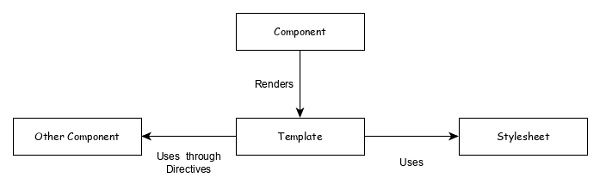
Angular 9 Coding Style Guideline - 8, 7, 6, 5, 4, 2 - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs